8 elements that make well-designed websites stand out
Nowadays, every company has a website, but few are using the full potential of this tool. Today we will discover what distinguishes websites that attract customers and build your brand.
Using good UX practices
A proven set of good UX practices are Nielsen's Heuristic:
1. Visibility of system status.
2. Match between system and the real world.
3. User control and freedom.
4. Consistency and standards.
5. Error prevention.
6. Recognition rather than recall.
7. Flexibility and efficiency of use.
8. Aesthetic and minimalist design.
9. Help users recognize, diagnose, and recover from errors.
10. Help and documentation.
Websites designed with user experience in mind are intuitive and easy to use. This, in turn, positively translates into conversions.
Interactions and animations
Motion design stopped being just a trend a while ago. Now, it's a cornerstone in crafting digital experiences. Static pages bore us and are not stimulating enough. On the other hand, pages overloaded with animations can be overwhelming and taxing to engage with — it's easy to experience cognitive overload in those cases.
In my opinion, well-designed animations and interactions for web design are above all:
Purposeful and functional - animations aren't just to make the site more attractive. They also serve a functional purpose. They can highlight elements that users should focus on and facilitate navigation.
Subtle - they don't draw attention to themselves, but to specific elements on the page. They emphasize the flavor of the dish, but don't dominate it.
Natural - they imitate natural movements and behaviors from the real world.
Importantly, the lack of animations on the website or their excessive use doesn't immediately mean that the website is poorly designed. There are specific industries and audiences that require a customized approach to the use of animation.
Using visual design principles
The principles of design are not standardized in any way - they are flexible. Depending on the field, some of them may be more significant while others a bit less. In web design, I would highlight the following:
Visual hierarchy - thanks to the hierarchy, we can direct users' eyes to the various elements of the site according to their importance.
Balance between unity and variety - when all sections look alike, audiences quickly get bored and might abandon scrolling. On the other hand, if each section looks entirely different, the site becomes overwhelming and challenging to navigate.
Contrast- distinguishing between two close elements, such as text and background, enhances readability and comprehension of content.
Gestalt principles - a set of rules about visual perception and how the human mind organizes elements into a whole. There are several Gestalt principles, including similarity, continuation, closure, proximity, common region, figure/ground, and symmetry and order.
Visual content
Here I mean: photos, illustrations, videos, 3D renders, combinations of shapes with typography or generative graphics.
This element is often underestimated during the design phase, which is a mistake. High-quality, thoughtful content can completely transform the face of a website. Low-quality content can ruin a design, even if all other elements are perfectly executed.

It's not just about the visual aspect. Product images directly impact consumers' purchasing decisions.
Without good content, creating a top-notch website becomes incredibly challenging. Imagine an interior designer trying to furnish a modern house but only having access to garage sale furniture.
Typography
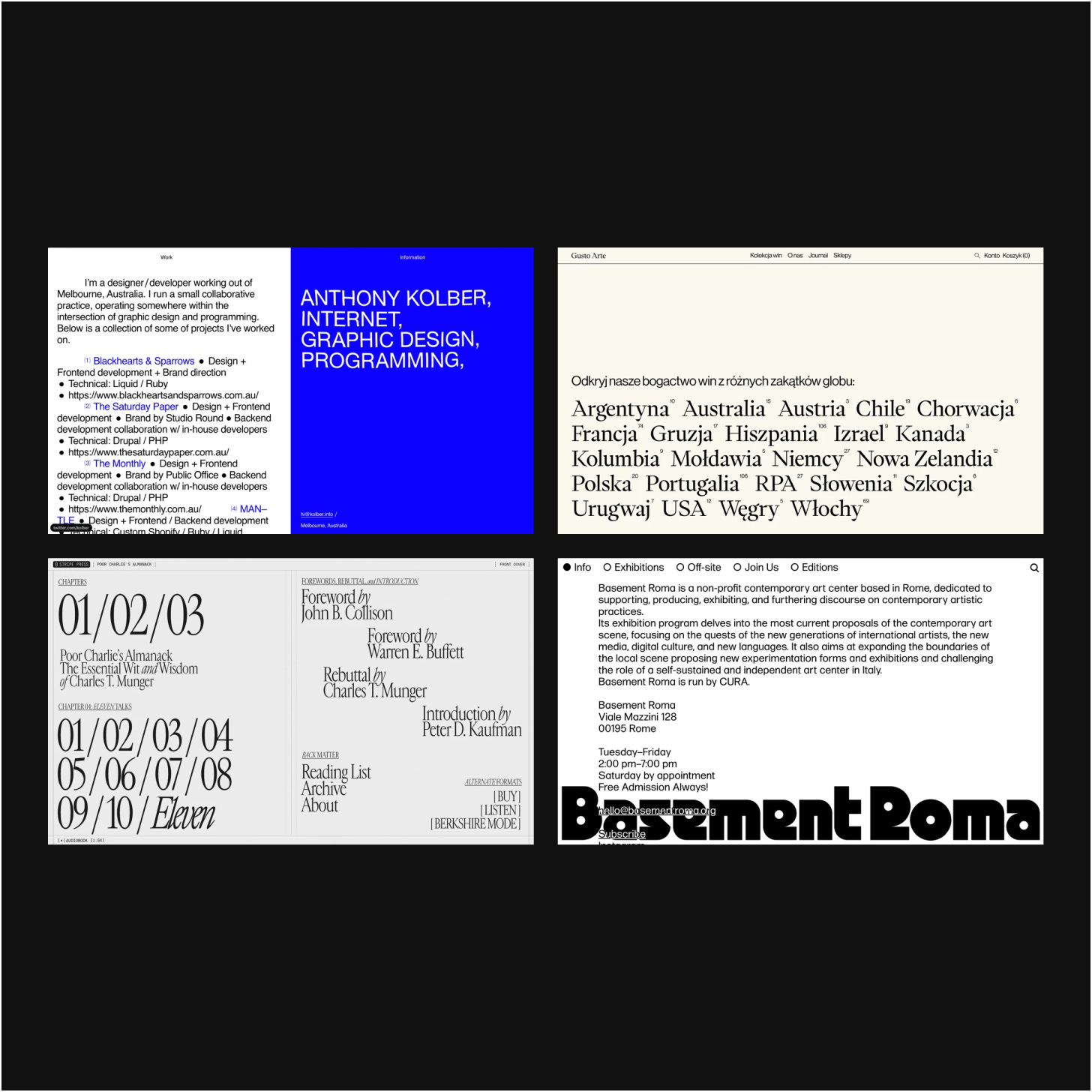
Typography also plays a crucial role in how a website is perceived. In some cases, it can take on the responsibility that lies within visual content and independently steal the show on a website. Here are a few examples of websites/individual modules:
Contrary to appearances, there are quite a few decisions to make here. It's not just about choosing a font and knowing how to pair it with others. Proper size, weight, line-height and letter spacing all matter. Key principles like legibility, contrast, and consistency in text styles shouldn't be overlooked either. And since we're talking about consistency...
Brand consistency
Consistency within the brand image is crucial not just within the website itself — its elements should be consistent across every subpage, as well as in the broader context of the brand's image. The website stands as a key element in a brand's overall identity. Hence, all graphical elements and communication style should align not only on the website but also across all other touchpoints where users interact with the brand.
Take a look at the McDonald's brand. Their website, app, kiosks, menu screens, and advertising materials — everything maintains consistency. At least in Poland.
Why is this so important? Consistency in a brand's image on the website plays a key role in establishing recognition, customer trust, loyalty, and the effectiveness of marketing communication. It's not just about aesthetics. It's also about building a strong brand identity, translating into positive user experiences and better business outcomes.
And, of course, it's a matter of cost — creating a system that allows components to be reused, instead of creating them from scratch every time, saves a lot of time and money in the long run.
Strategy
A well-designed website helps to achieve a company's business goals. Every design decision should be based on a previously prepared strategy.
Imagine a website that meets all the criteria mentioned in this article — it's aesthetic, functional, accessible to everyone, and stands out from the competition. It looks fantastic in every aspect but disregards the business strategy. What's the point if the company's objectives aren't being met? It's like going to the best steakhouse with someone who doesn't eat meat...
Subtle marketing
Sure, we can all agree that conversion is crucial. After all, a website is a tool, not a work of art. Focusing solely on numbers can be tempting, but it's easy to go overboard. What do I consider intrusive marketing?
- Frequent pop-ups
- Auto-playing ads
- Repetitive subscription requests
- Excessive CTA buttons
- Difficult-to-close ads
- Ads over valuable content
- Shallow marketing jargon
- Obsession with SEO
Studies indicate that such strategies can boost conversion rates, but they don't account for potential side effects, like a negative impact on brand image and customer loyalty.
Cowboy company shows that you can get a little creative and do it with class.
Conclusion
These examples emphatically show that a good website must be designed from start to finish with a specific case in mind. Building a website based on a ready-made template squanders its potential. This approach limits the chance to reap both image and financial benefits (which is not to say that templates are wrong, but that's a topic for another story).
Keyword: balance. I want this to resonate. Many designers focus on individual aspects, neglecting others. Great UX, but stock photo content, or vice versa — art direction at the highest level, but where's the navigation? The iconic phrase ‘You're only as strong as your weakest link’ perfectly encapsulates the idea of web design.
I will be grateful for your feedback. Thanks!